
A Gantt View is a visual way to see a timeline of tasks or pieces of work. You can get an at-a-glance view of the schedule of activity and identify where they may be peaks or troughs in the team workload.
A Gantt View shows a block for each piece of work where the length of each block represents the time the work will take. These blocks are then plotted on a timeline.
Gantt Views can be useful across many industries and departments.
For a product launch, you may use a Gantt View to plan out each of the activities that take the product from an idea to launch.
By using a Gantt View, you can get a clear overview of all the required tasks and identify any resourcing problems early.
A marketing campaign has many moving parts and requires collaboration between many people and departments.
A Gantt View can simplify this process by showing a sequence of tasks and which team is responsible for which part. Teams can see how the work they are doing fits into a larger overall plan and any impacts it may have on others.
If you are trying to rollout a new tool or piece of software in a business, there can be many stages and stakeholders involved. For example, you have to first identify the requirements then find a suitable supplier. There is then purchasing and training to consider.
If you plot all of the purchase stages and tasks on a Gantt View, you can see when the solution will be implemented and where there may be blockers or time constraints.
You can add a Gantt View over any existing Table in your Project.
Your users can access these Views just like the Boards, Calendars and standard Grid Views.
All the Records that your users add to the Table will automatically show up on the Gantt View. If they make any changes to Records, then the Gantt View will show those changes immediately.
NOTE
Here at Gridfox we are always building and improving our product. Some of the steps you see may look slightly different to this tutorial.
Firstly, we need to create a Table that we will create a Gantt View over. Remember that Gantt Views are for plotting pieces of work over a timeline, so we will need to make sure that the Table contains some Date Fields to allow the Gantt Blocks to be plotted.
As an example, you may want to track Tasks for Projects in Gridfox.
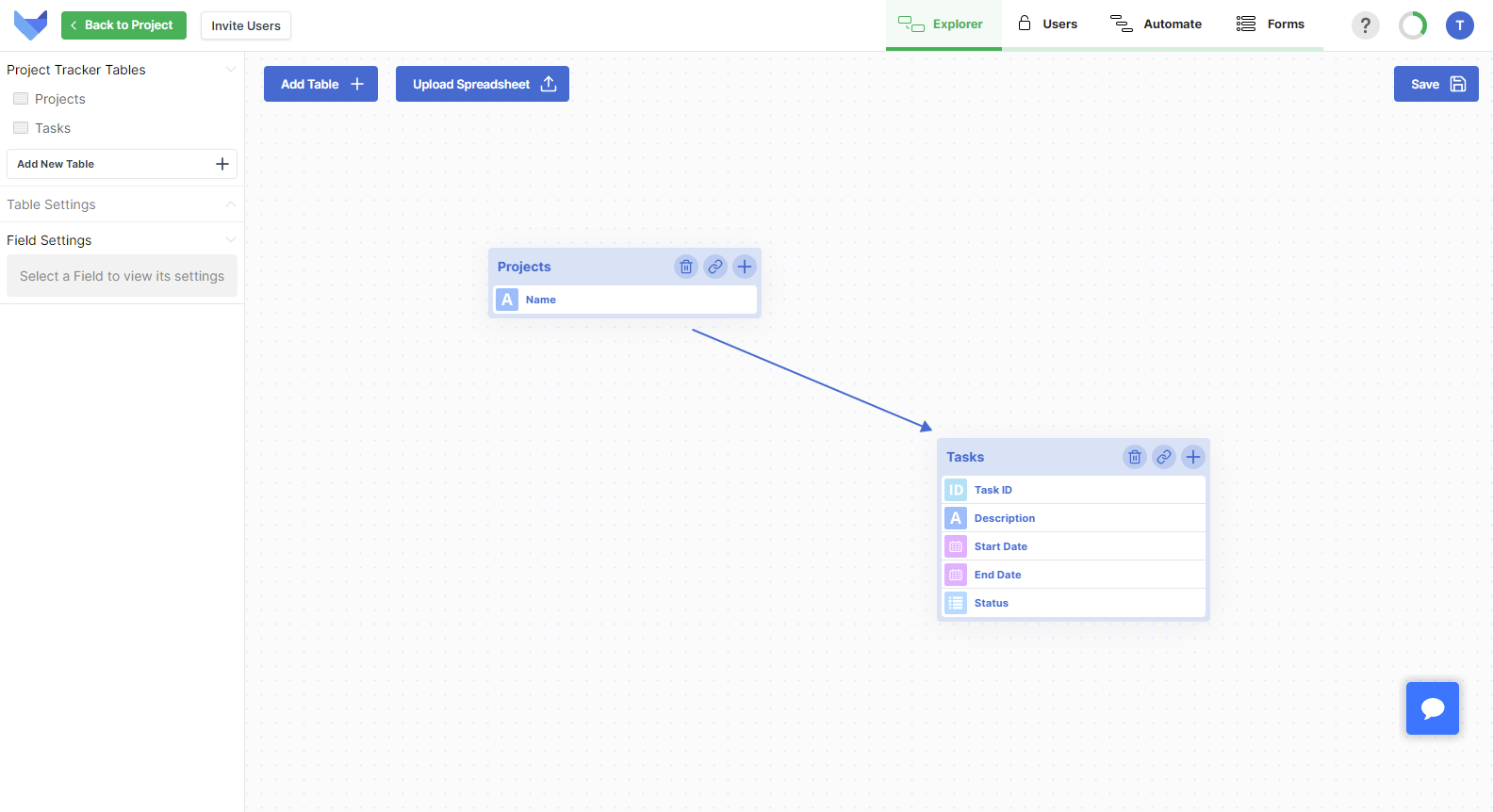
Add the following Fields to the Tasks Table:
Save your new Tables, setting the Reference Fields as follows:
Your Project will now have the following Tables and Fields:

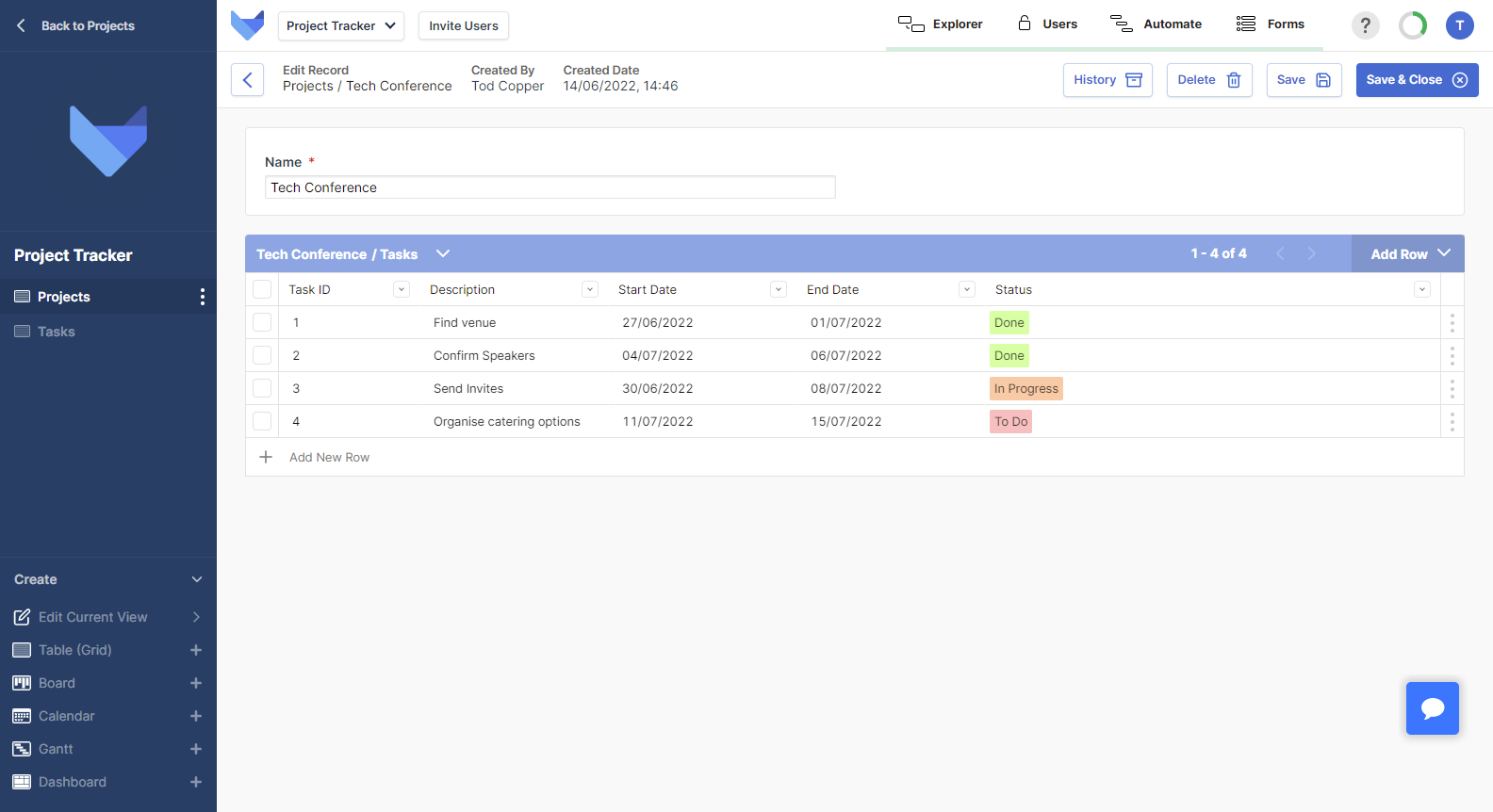
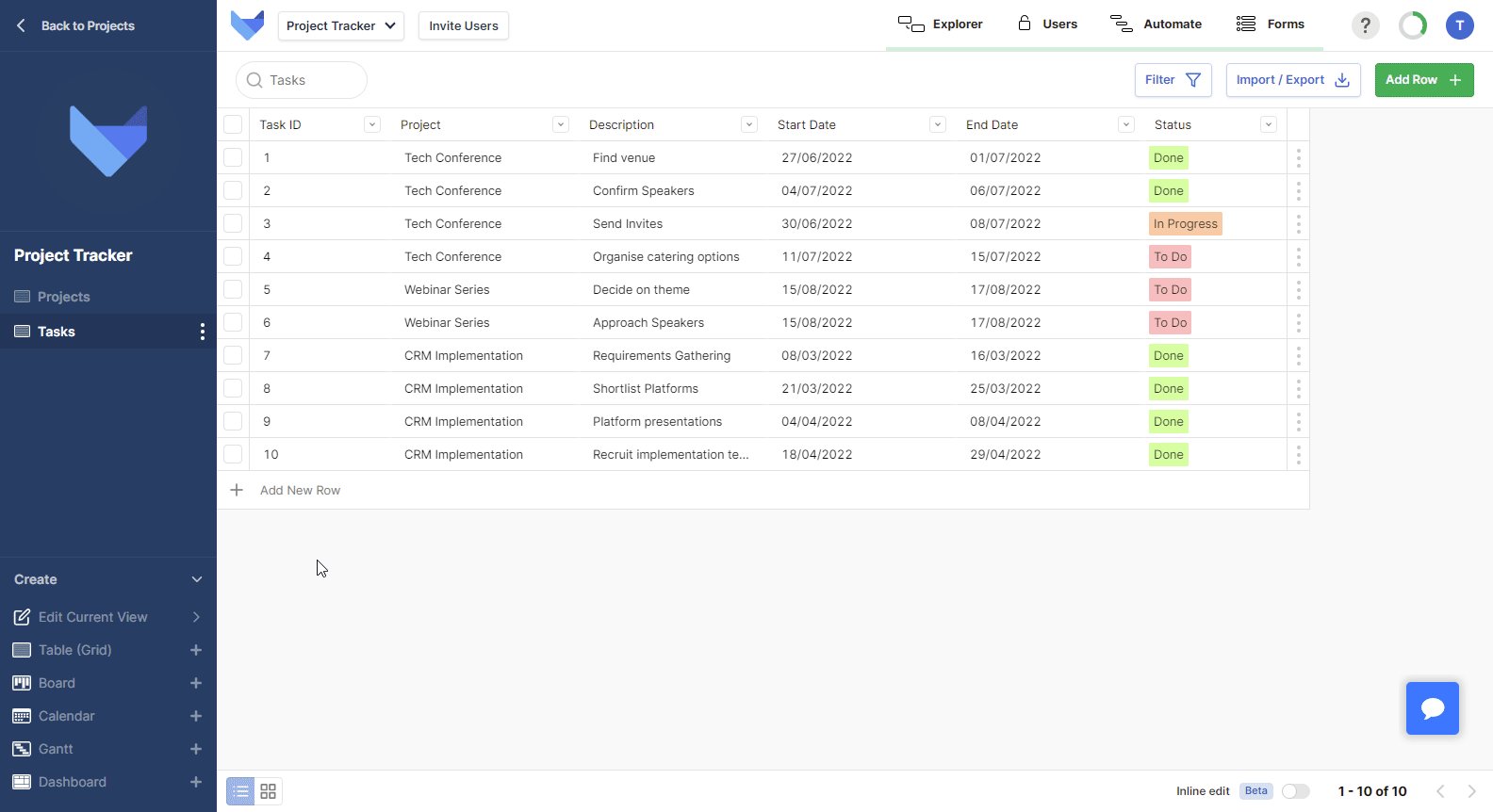
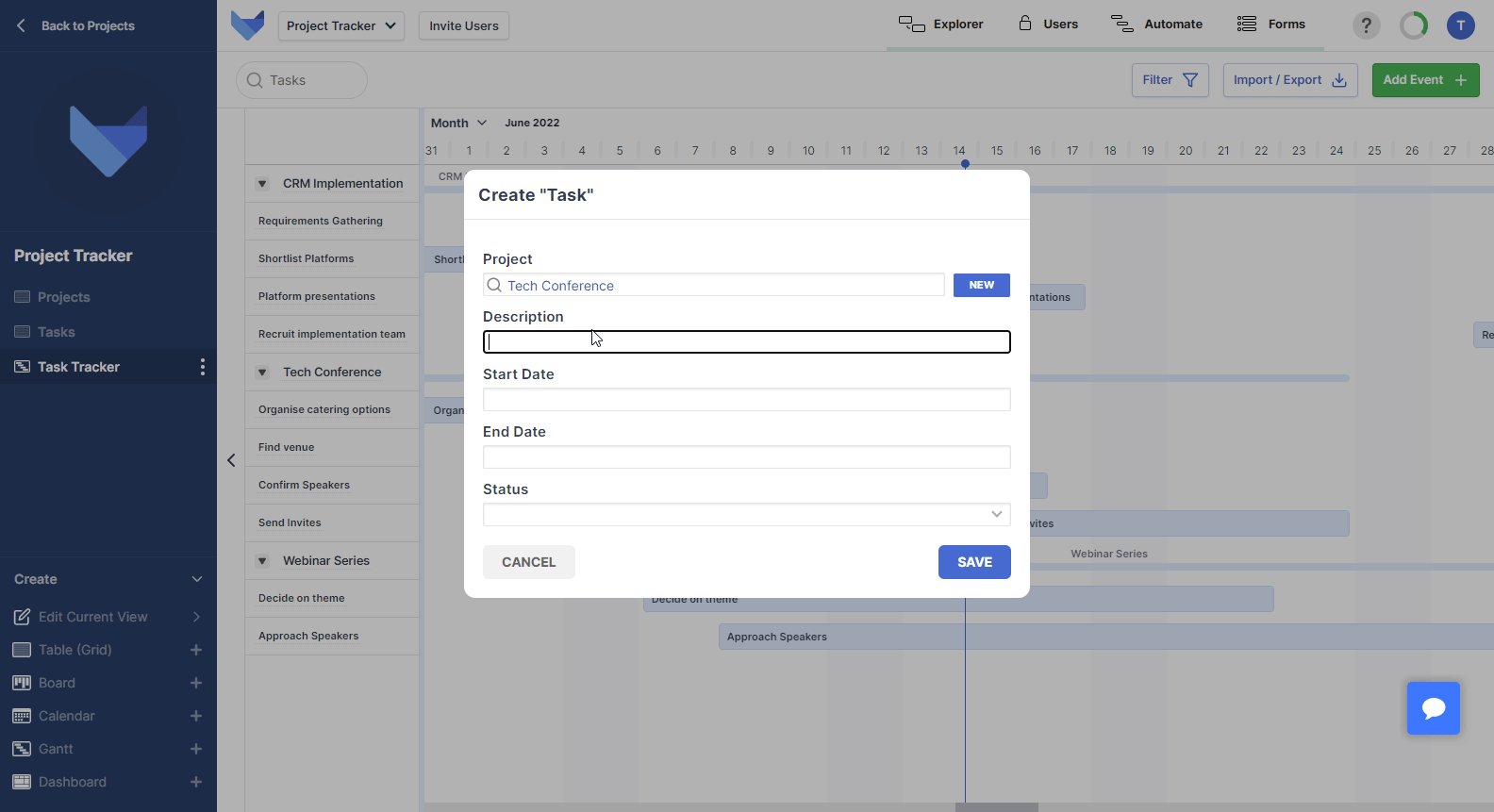
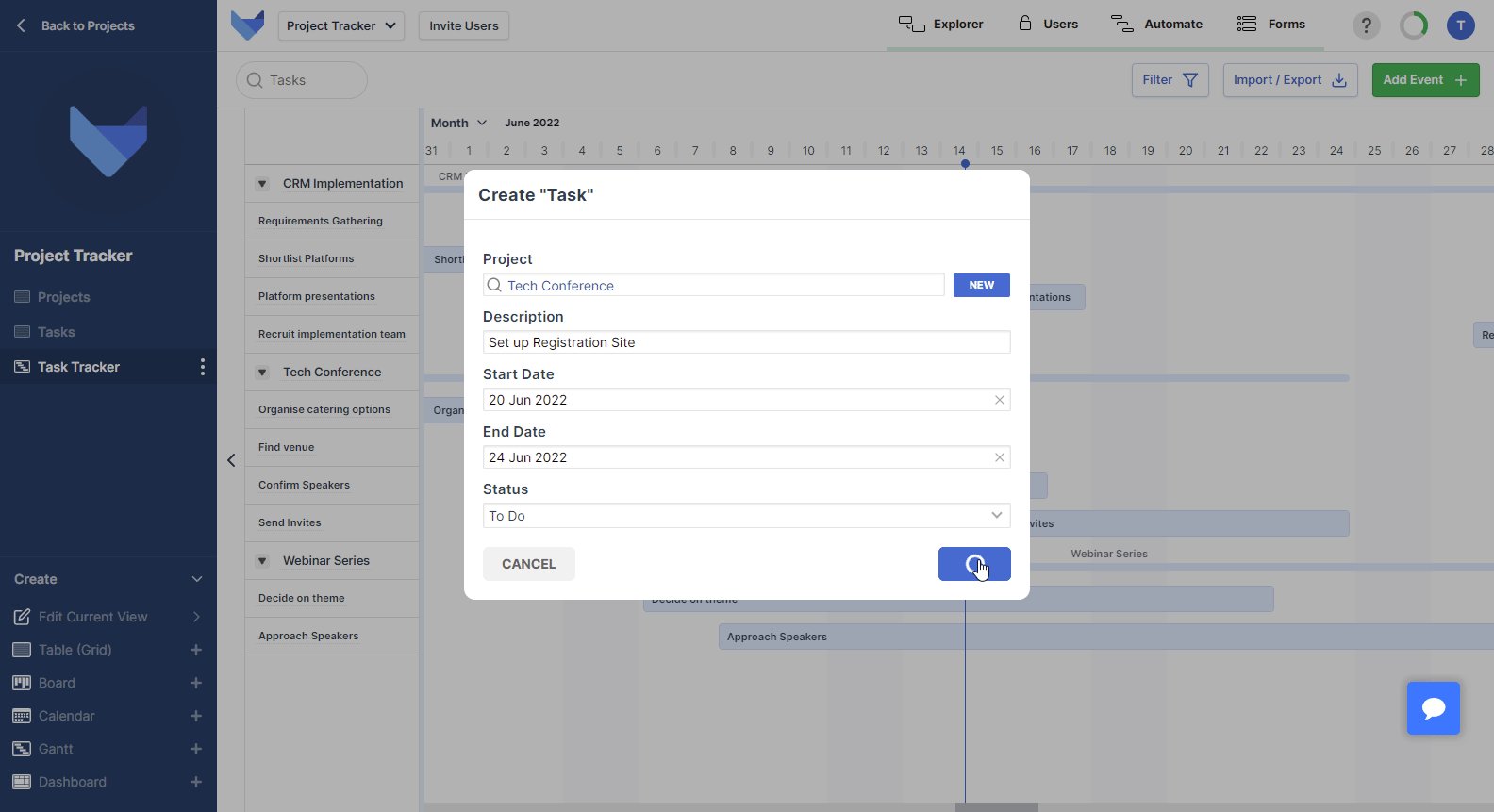
Now that we have the model set up, you can add some Records to your Tables so that the Gantt View will show some data.

We are now ready to create a Gantt View to visualise these Tasks.
Now that you have your Table set up and ready to go, you can start creating your Gantt View for this Table.
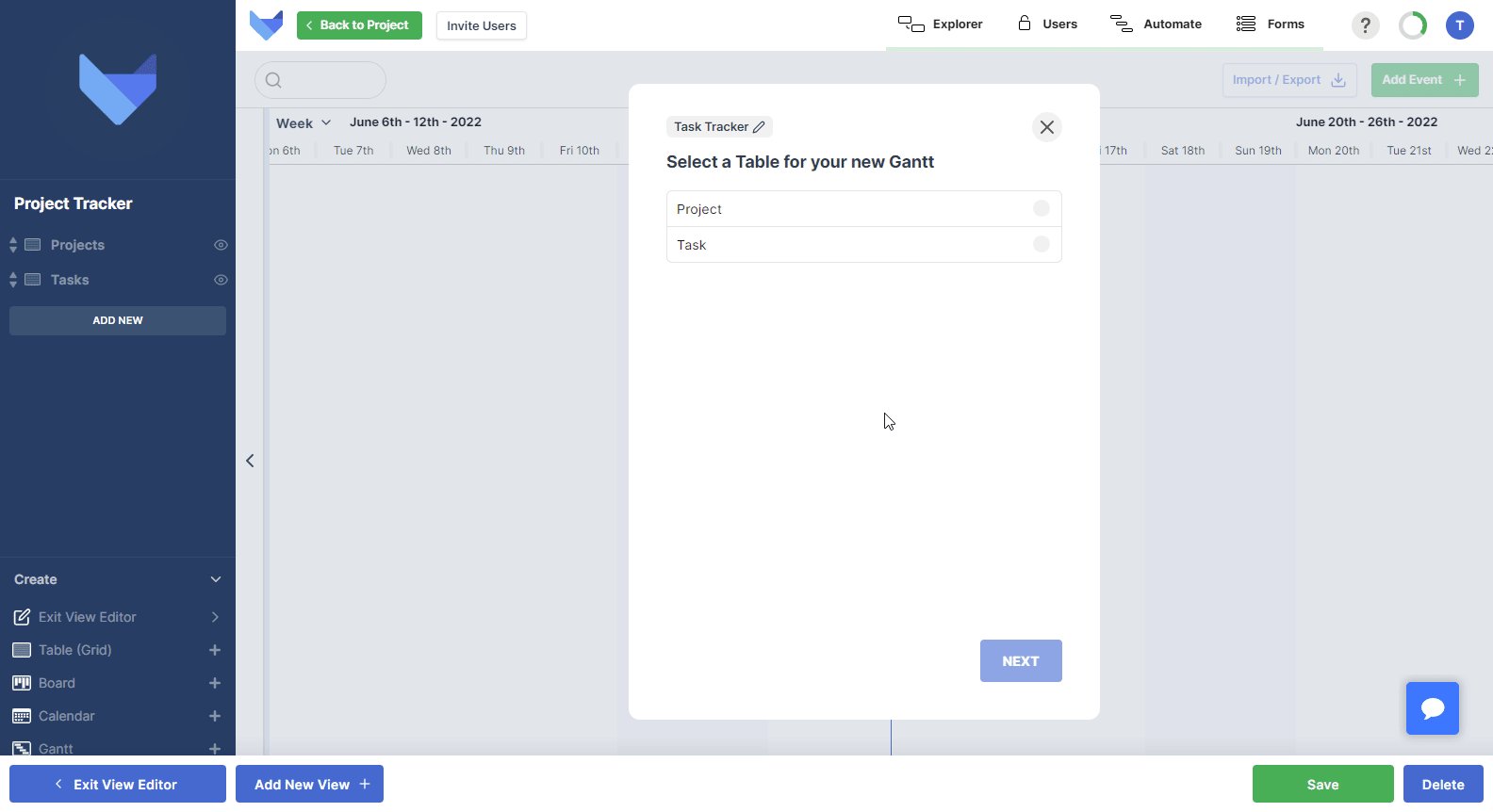
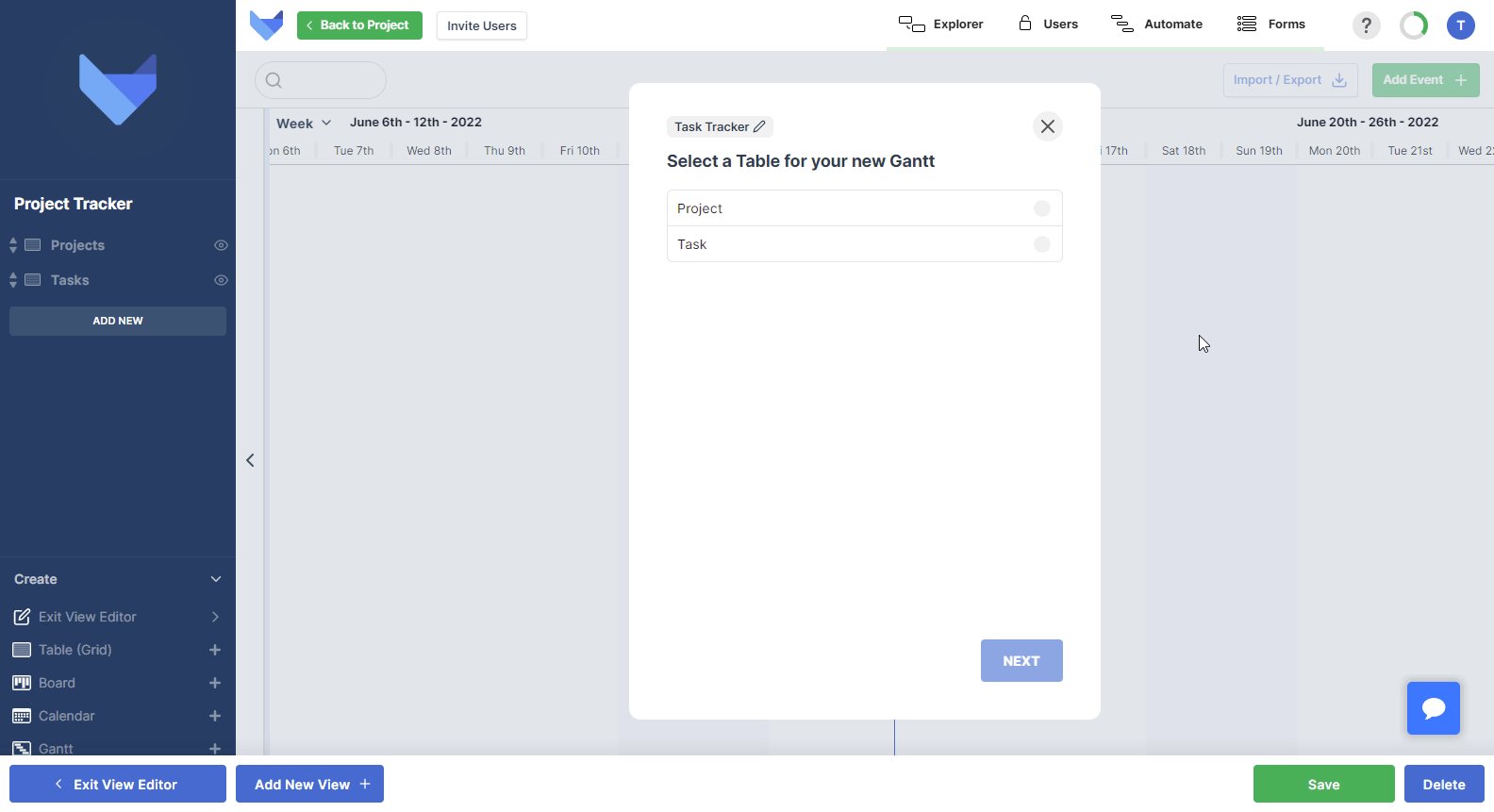
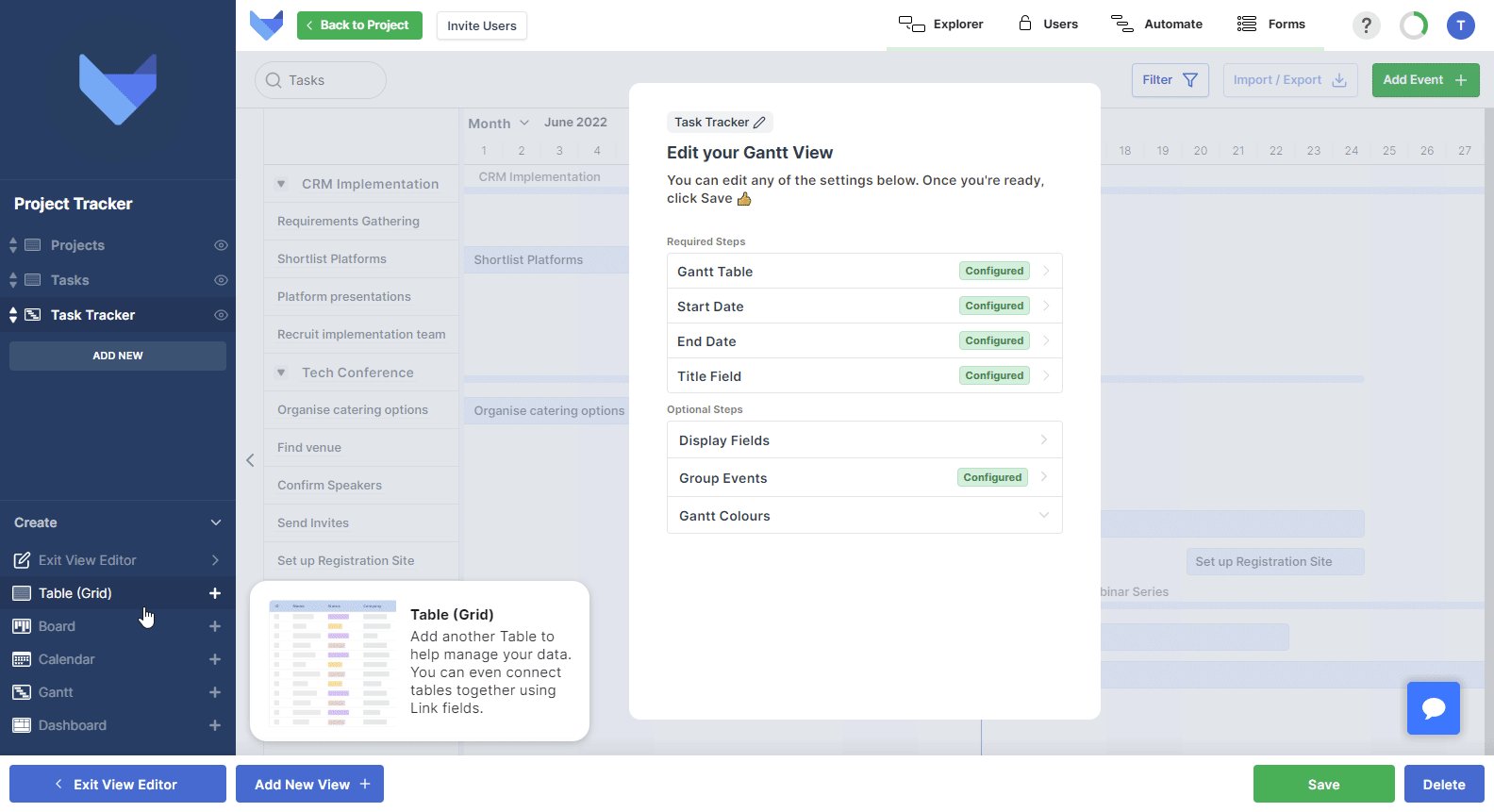
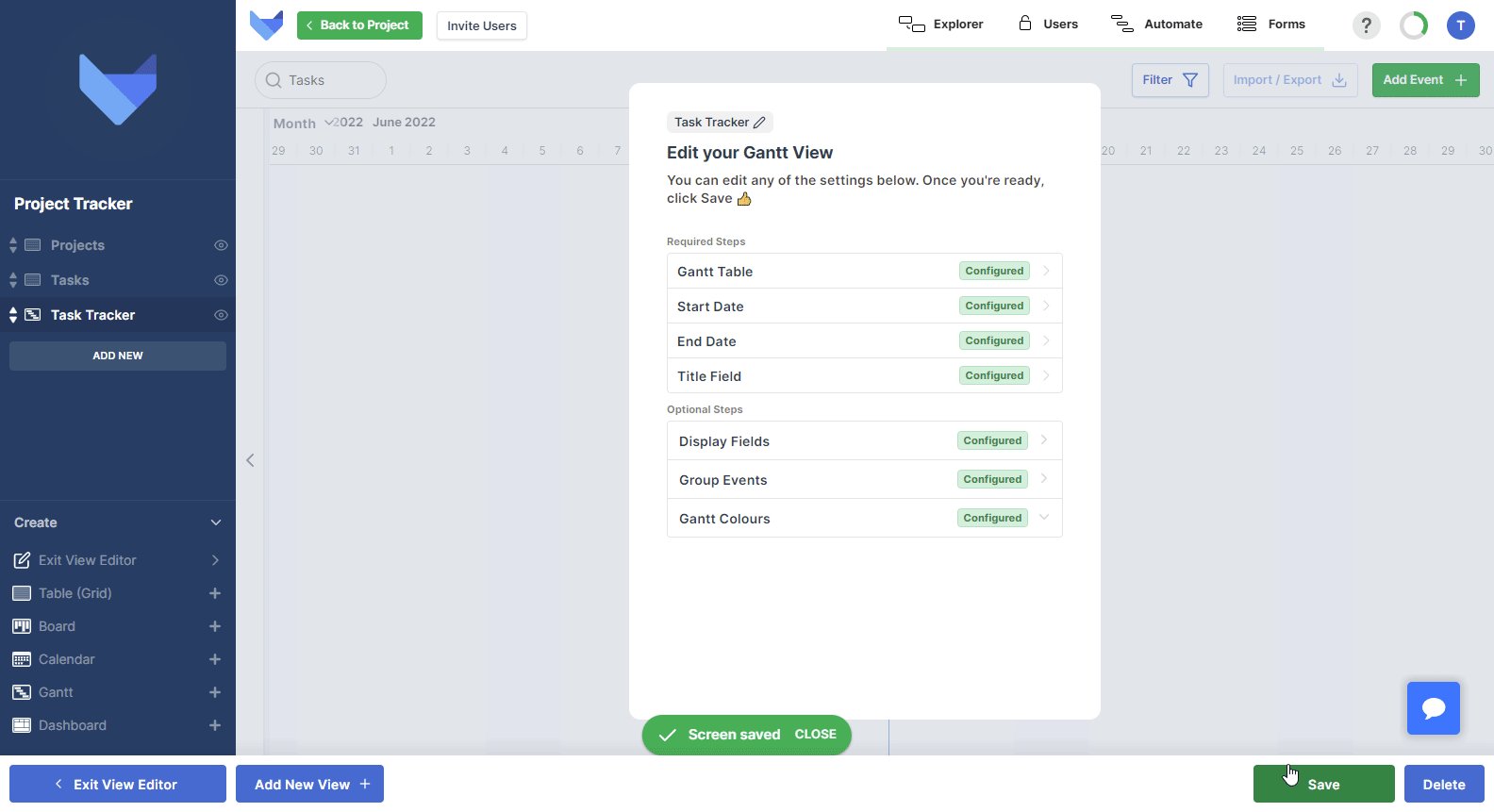
You now have a brand new Gantt View. Before it can be saved, it needs to be configured.

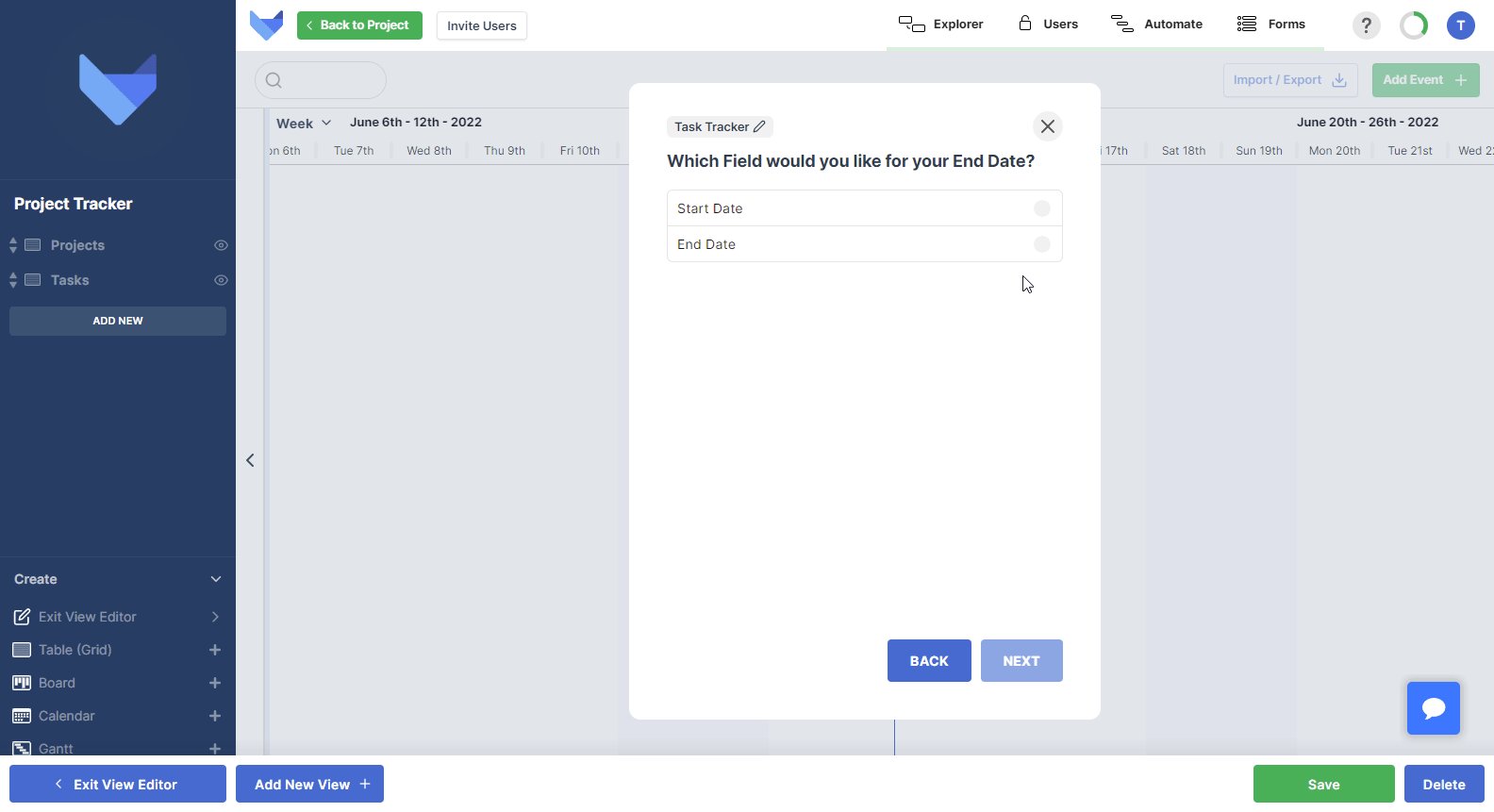
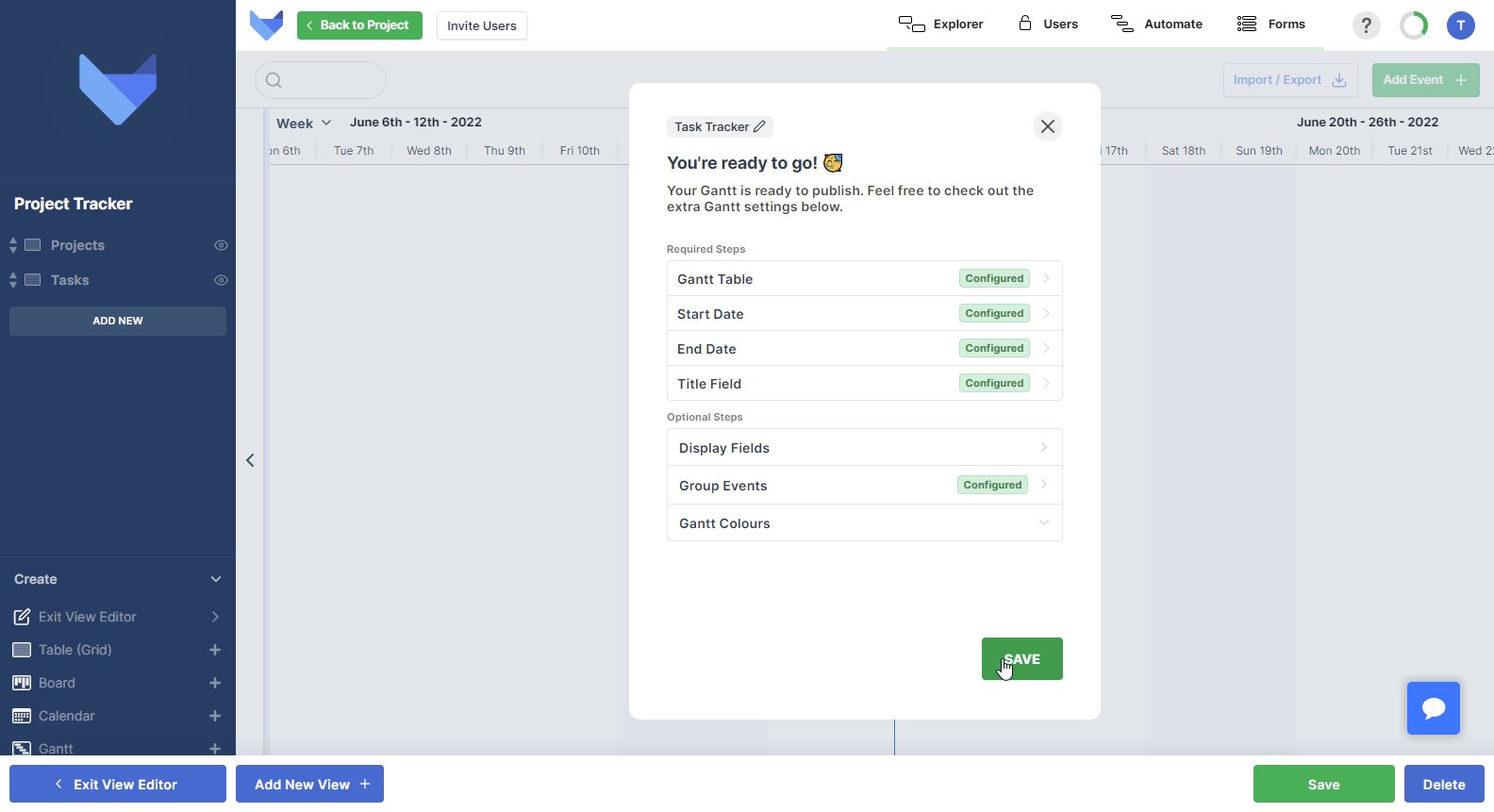
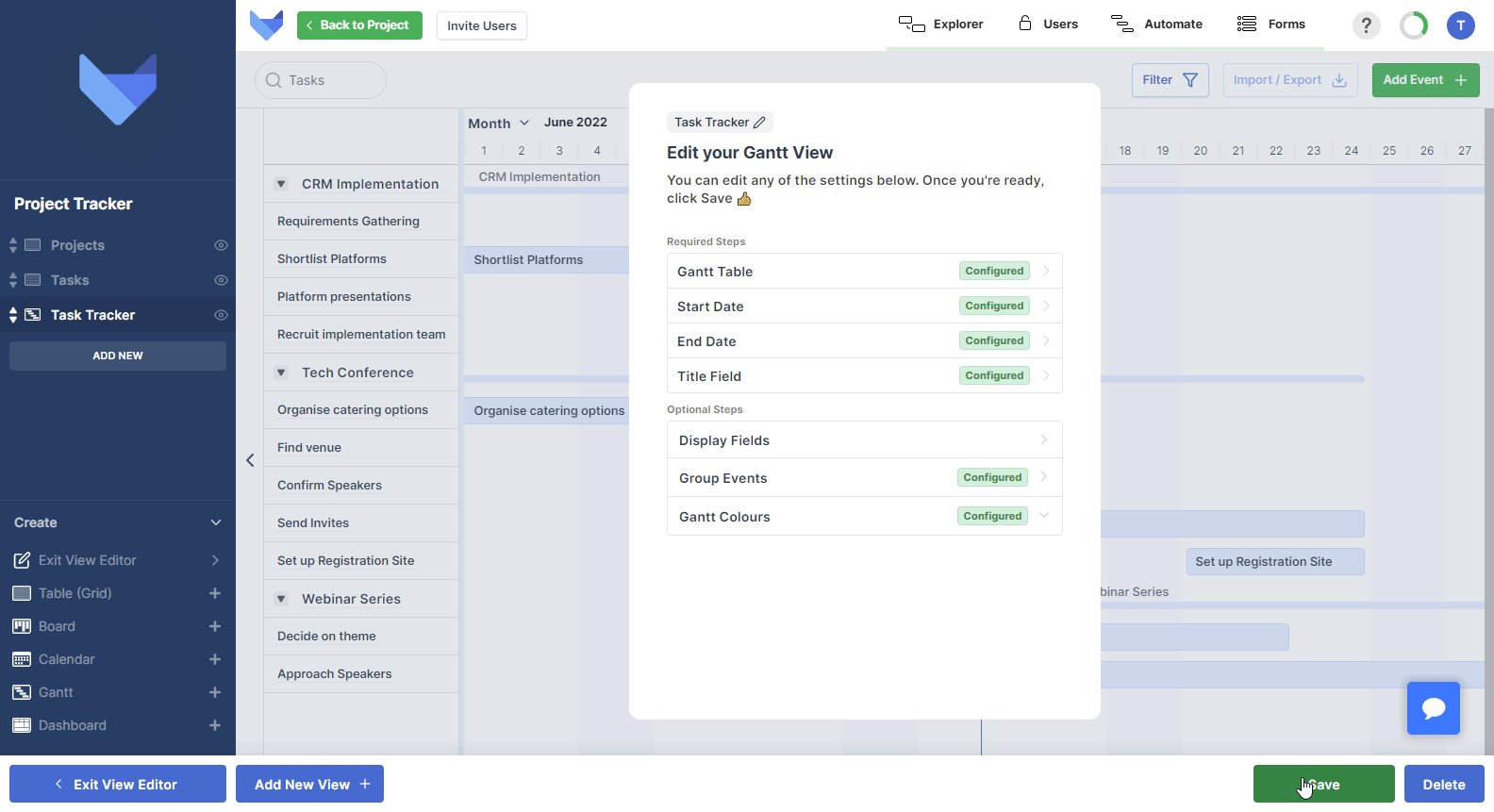
When configuring a Gantt View, you will be guided through a step by step process to get everything up and running.
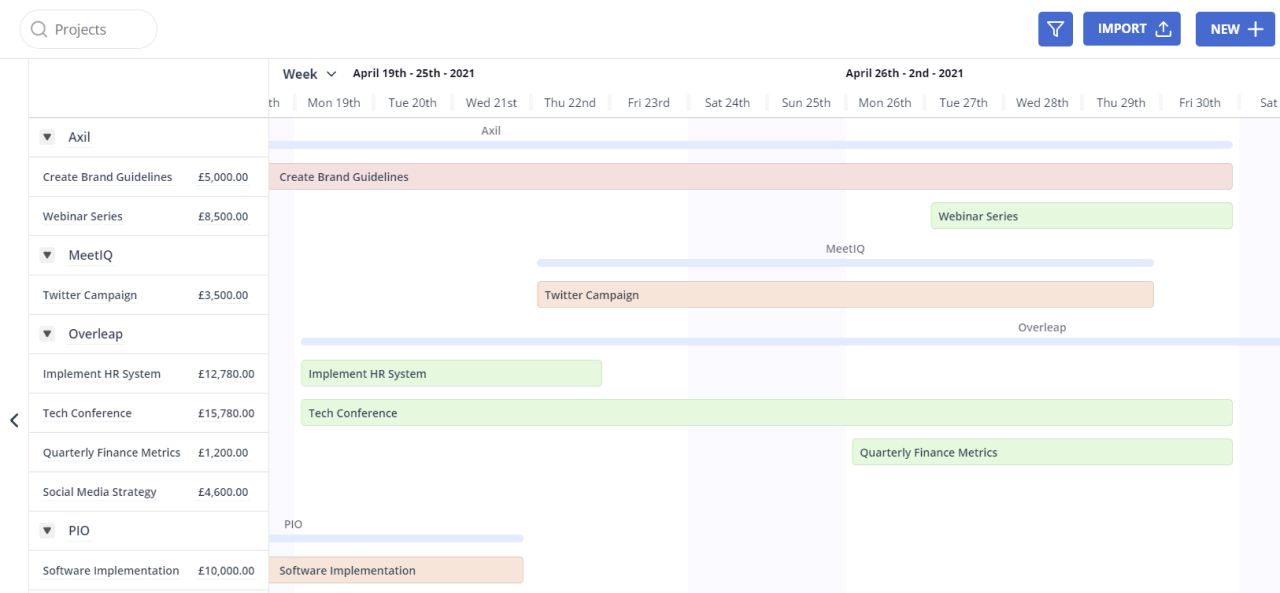
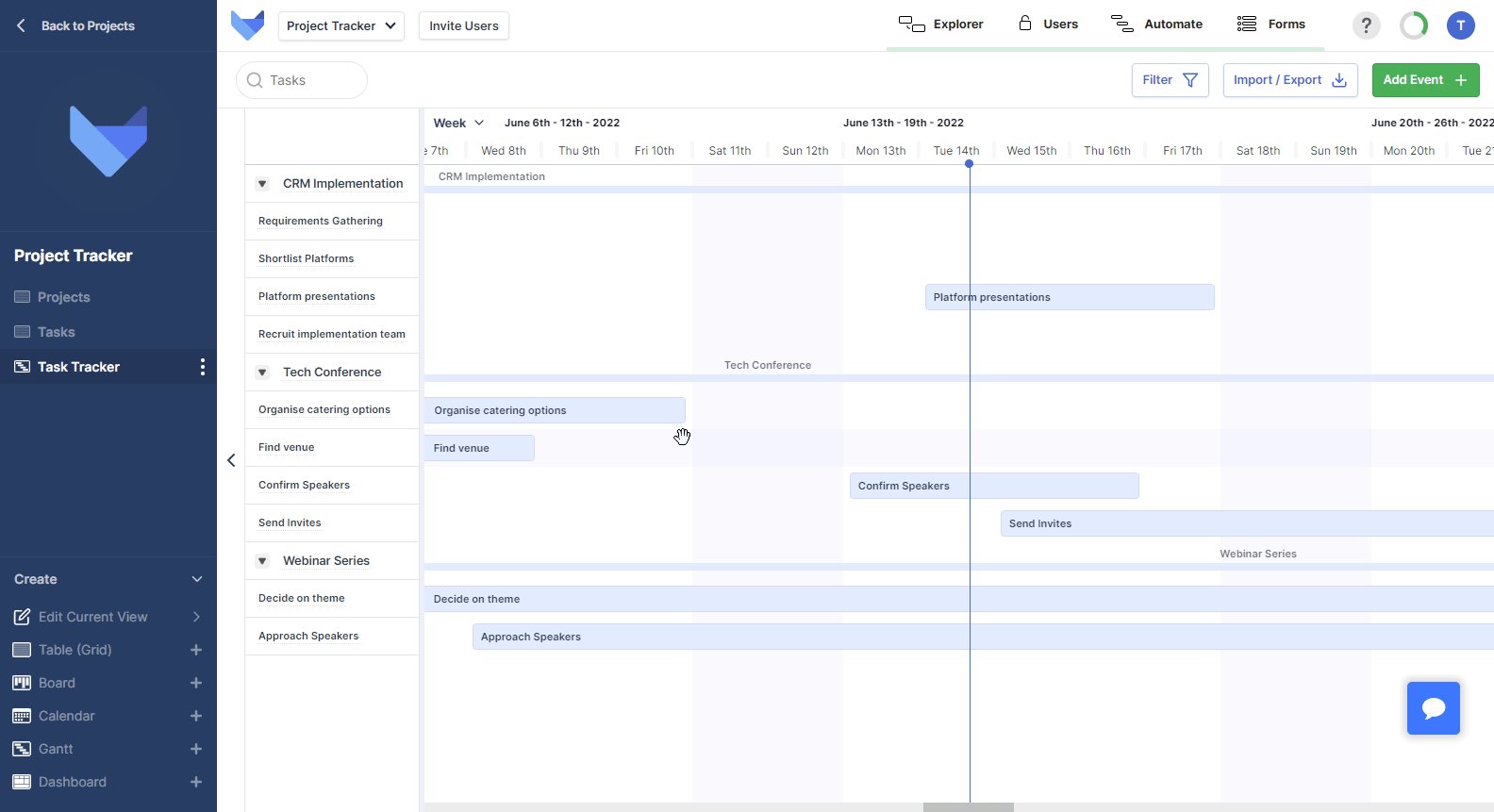
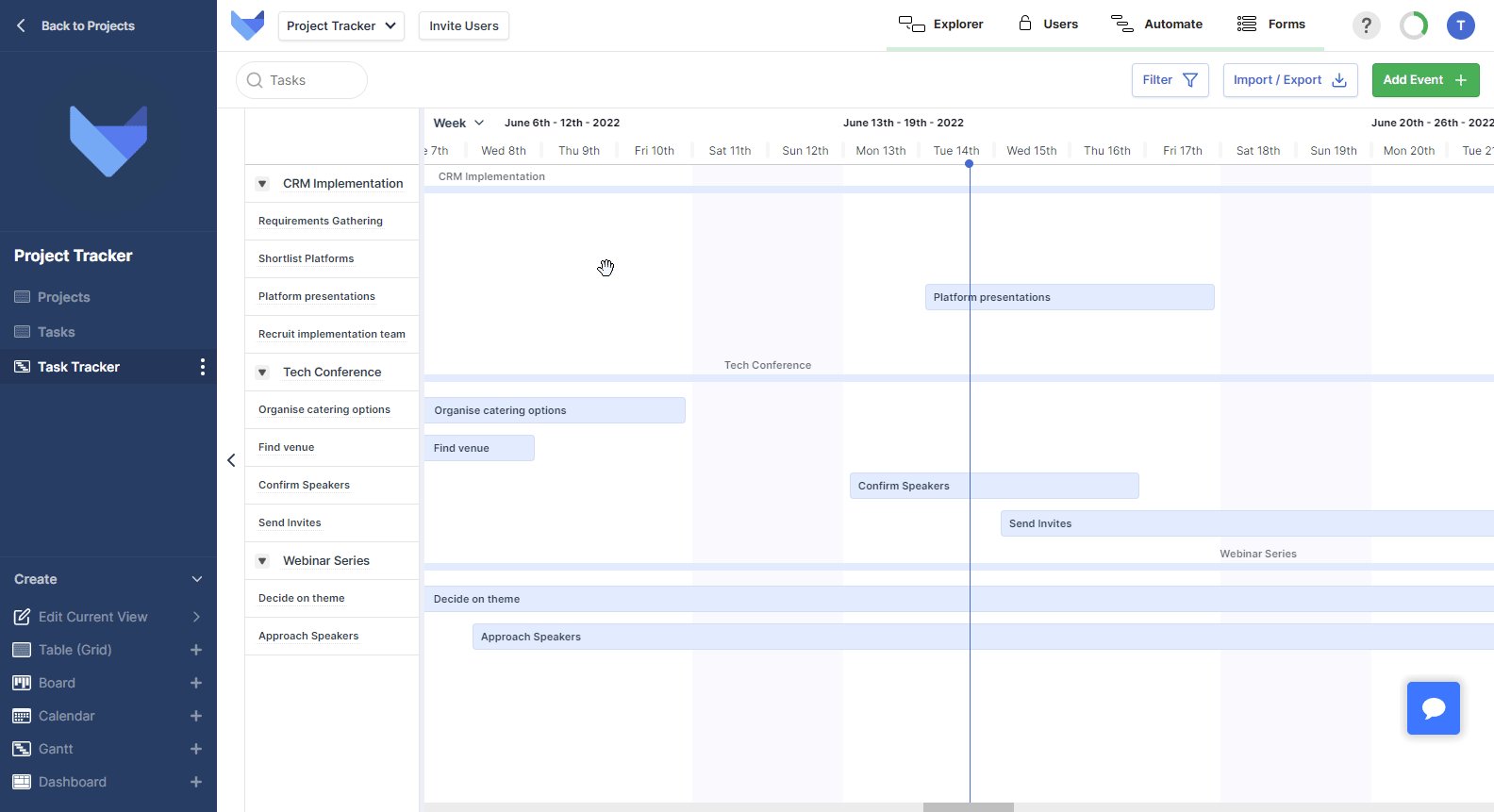
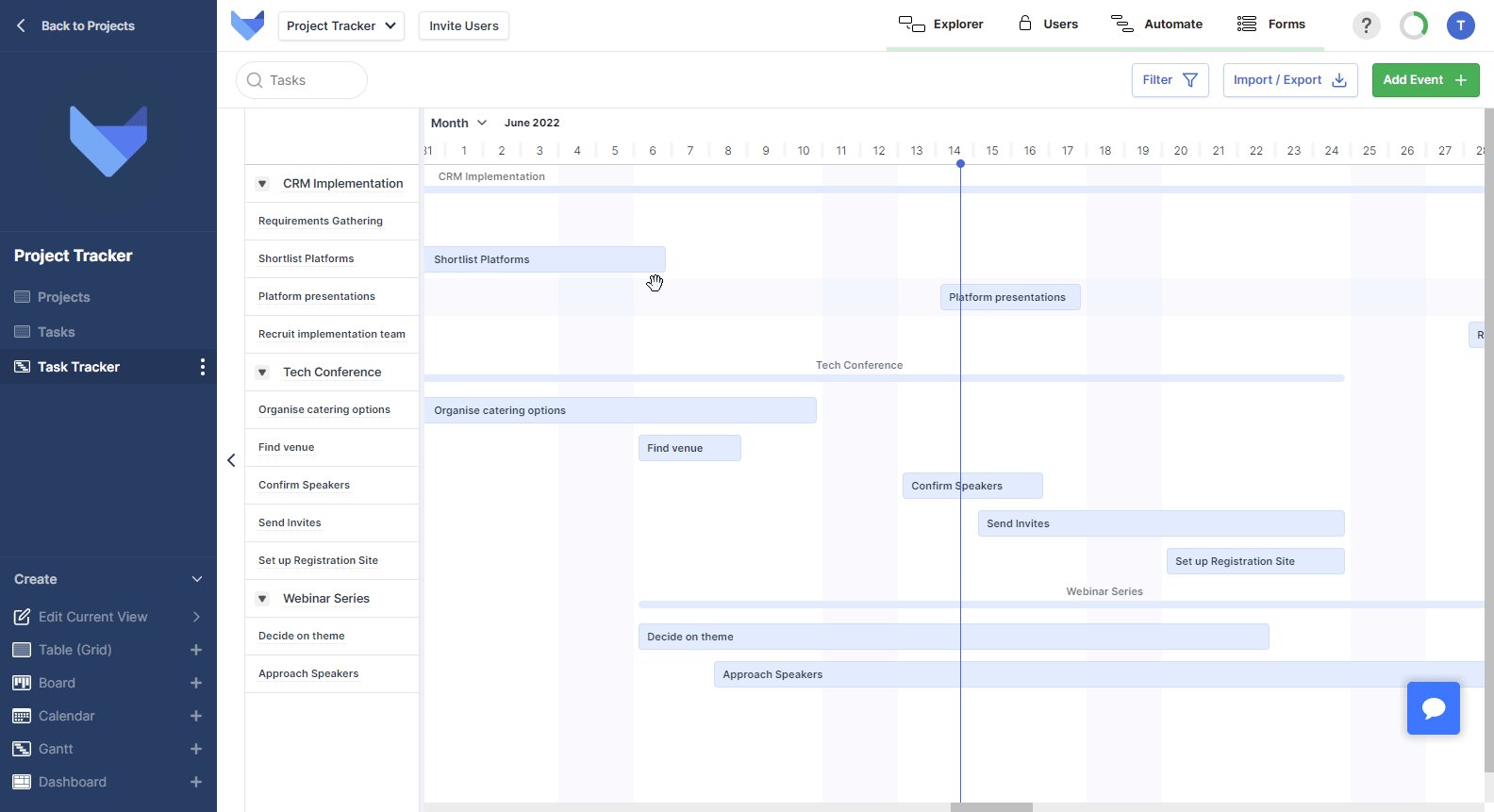
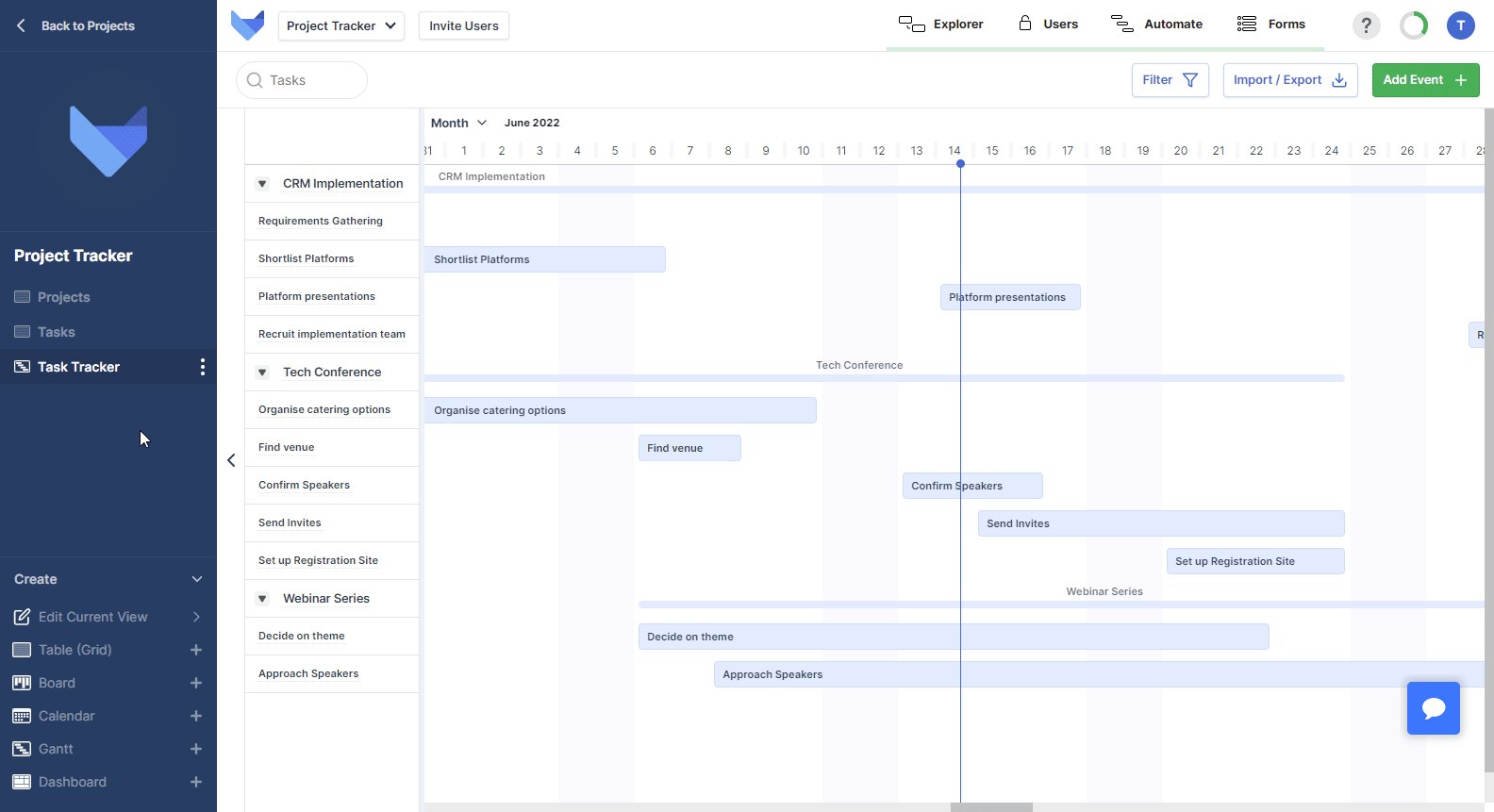
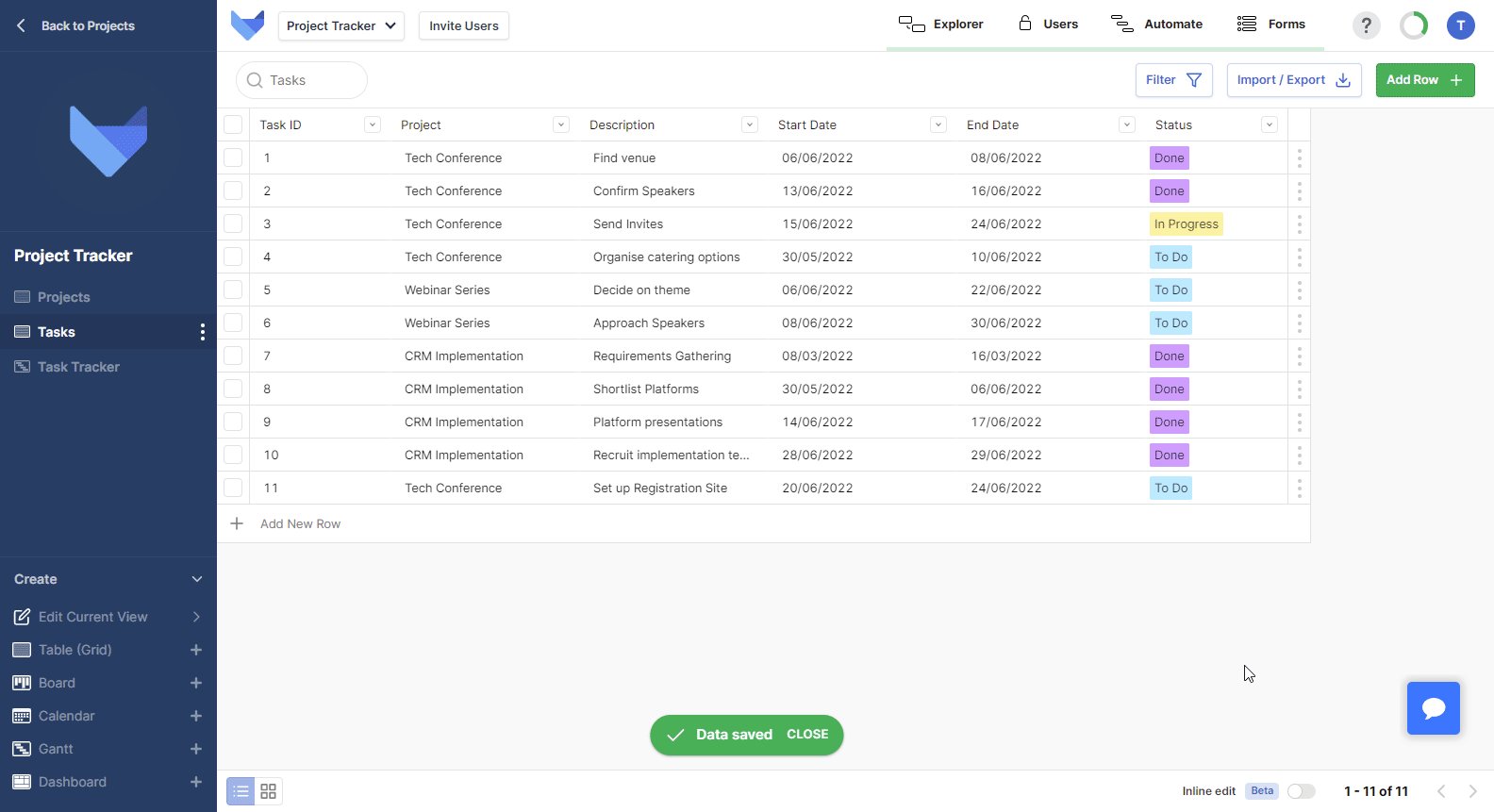
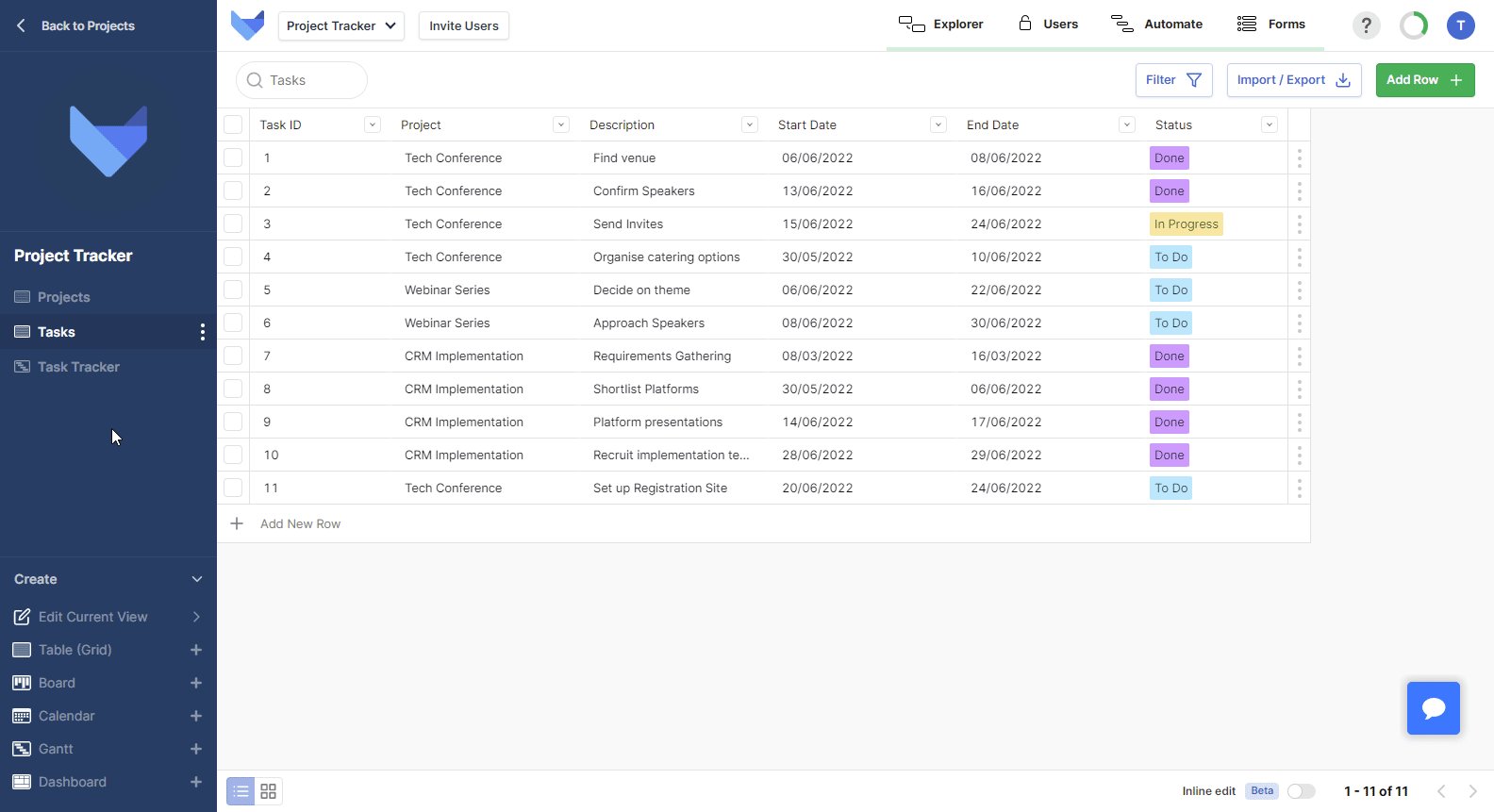
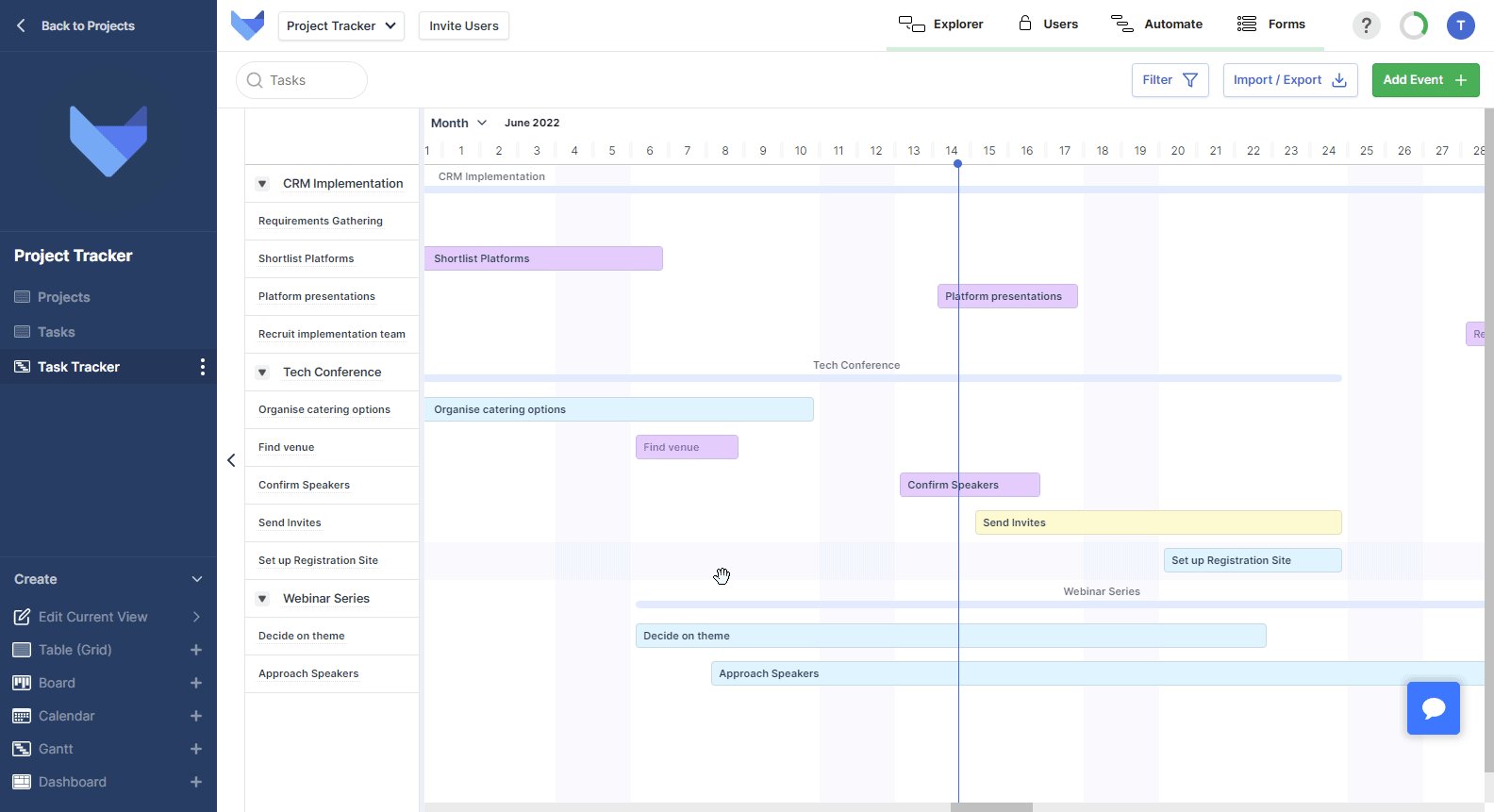
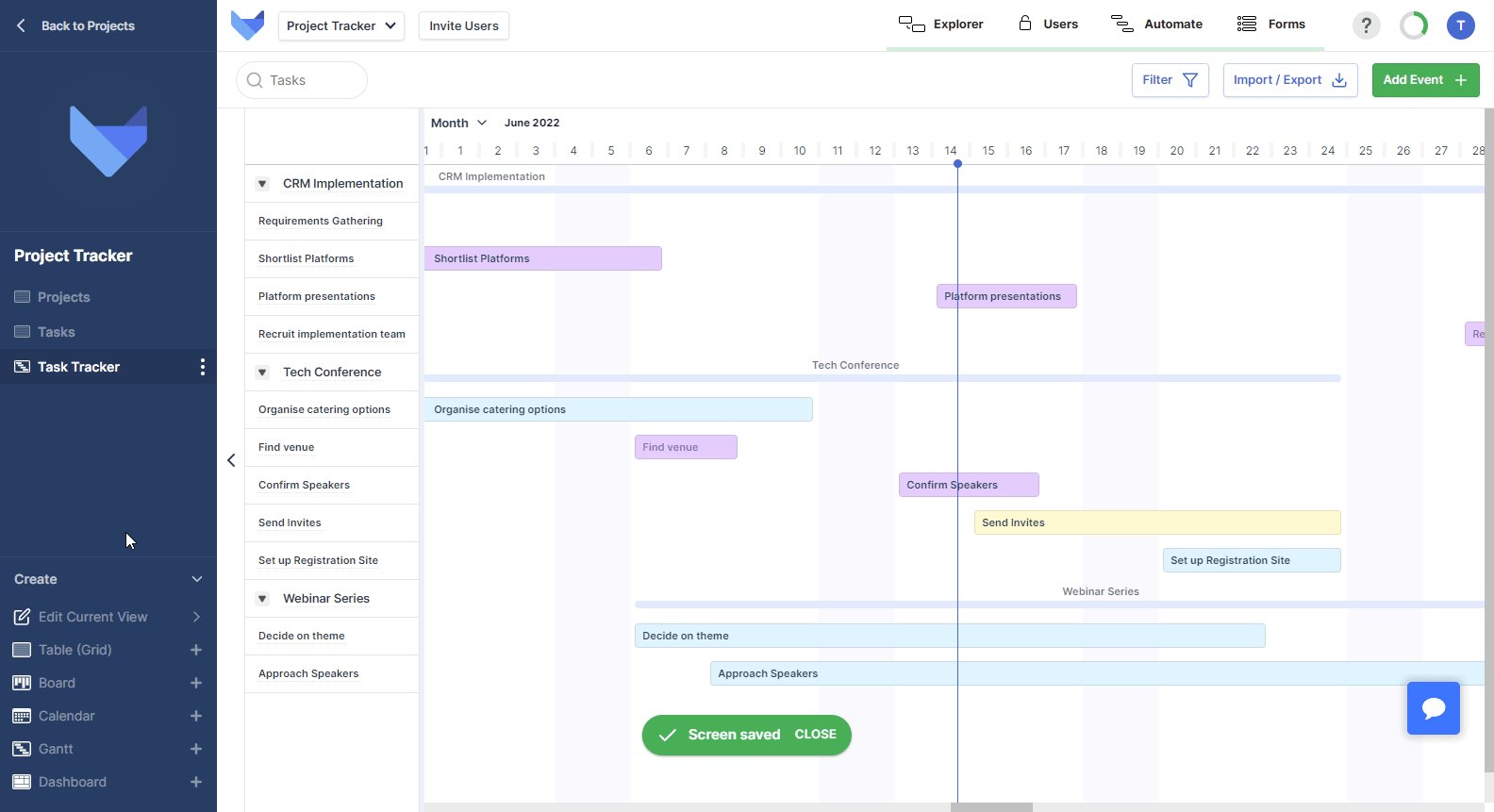
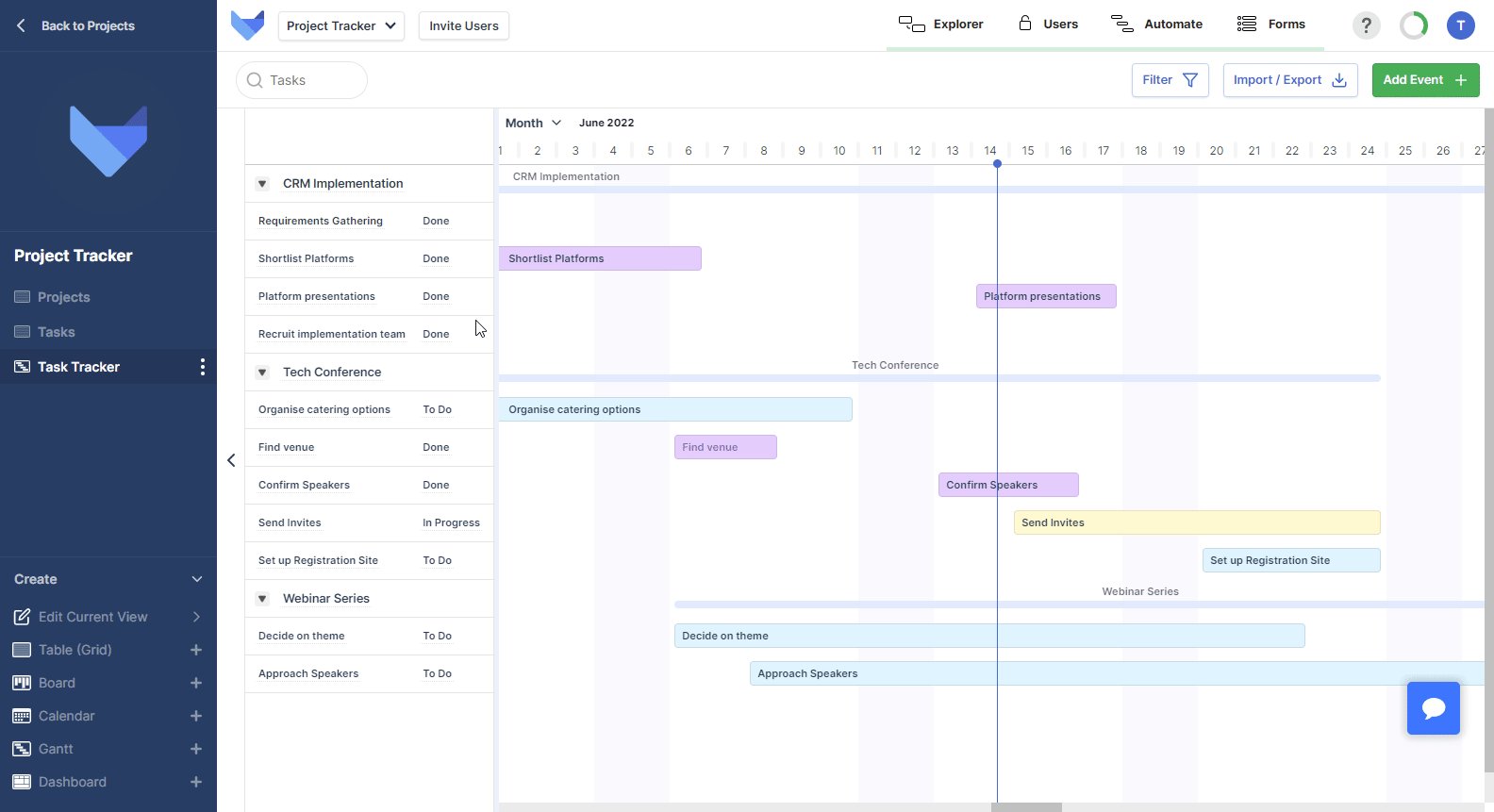
Your Gantt View is up and running ready for Users to use.
All the Tasks that are created will show up on the Gantt View.

You can take a look at your new Gantt View in more detail.

Now that you’ve got the fundamentals of the Gantt View, there are some additional options you can configure to get the best view for your Users.
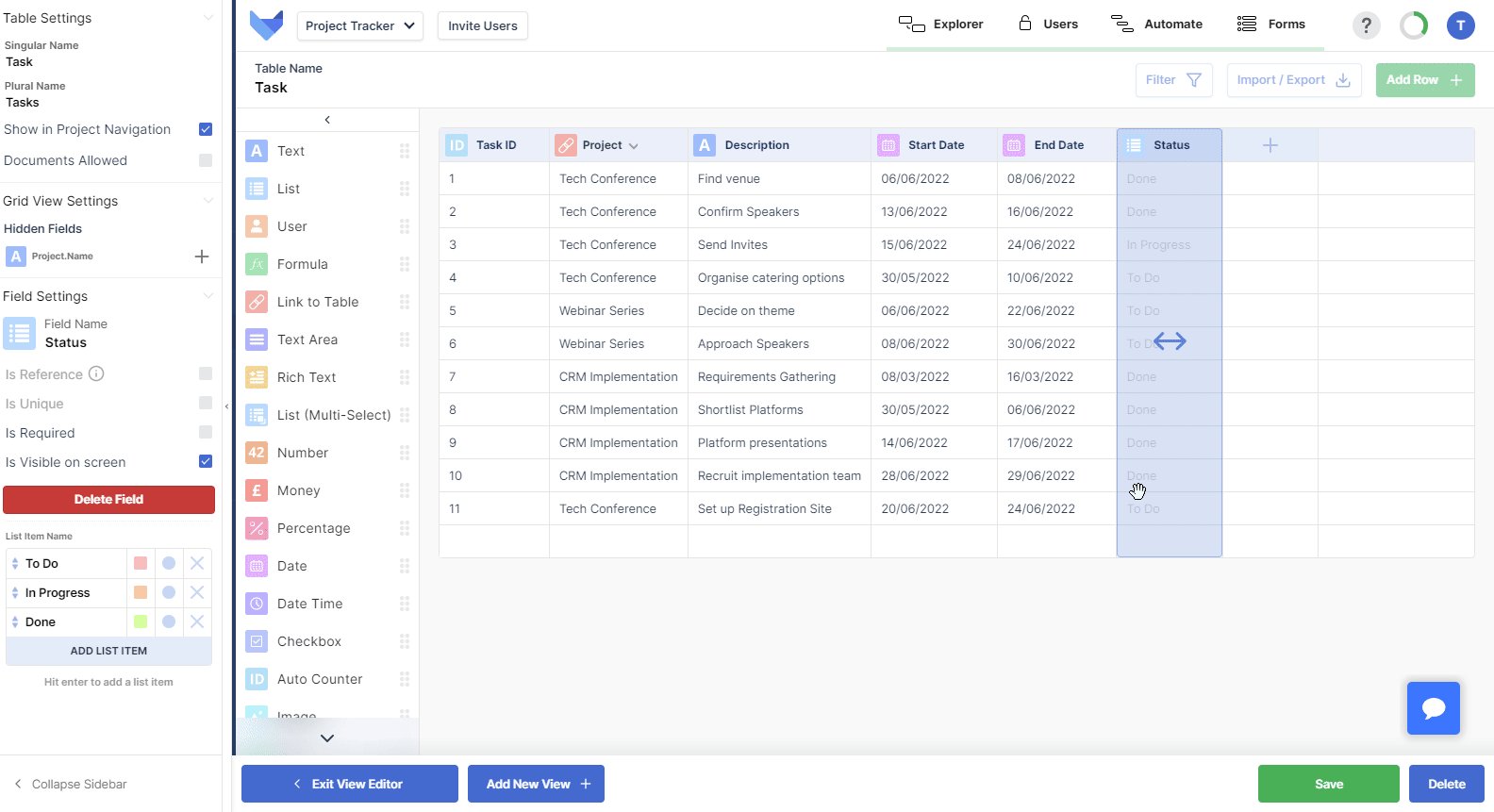
To help your users get an at-a-glance view of the Projects, you can colour code the Blocks based on Task Status.
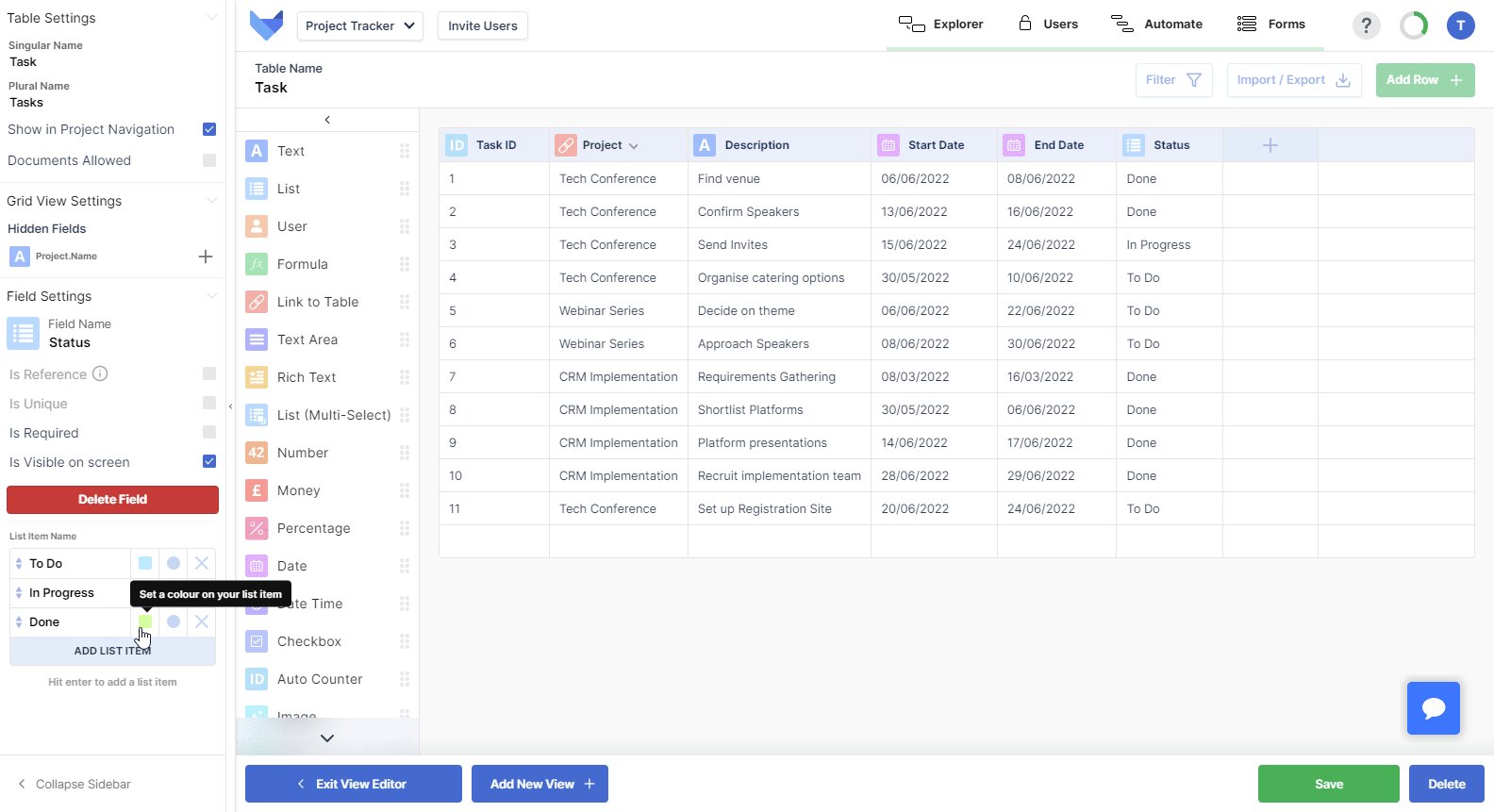
Start by checking the colour coding for your Task Status Field.

Now we can use this colour coding on the Gantt View.
Now on the Gantt Screen, each Task will be colour coded based on its status.

TIP
You can also colour code Gantt Blocks by a User or Group Field on the Table. This might be useful if you want an at-a-glance view of who is doing which piece of work.
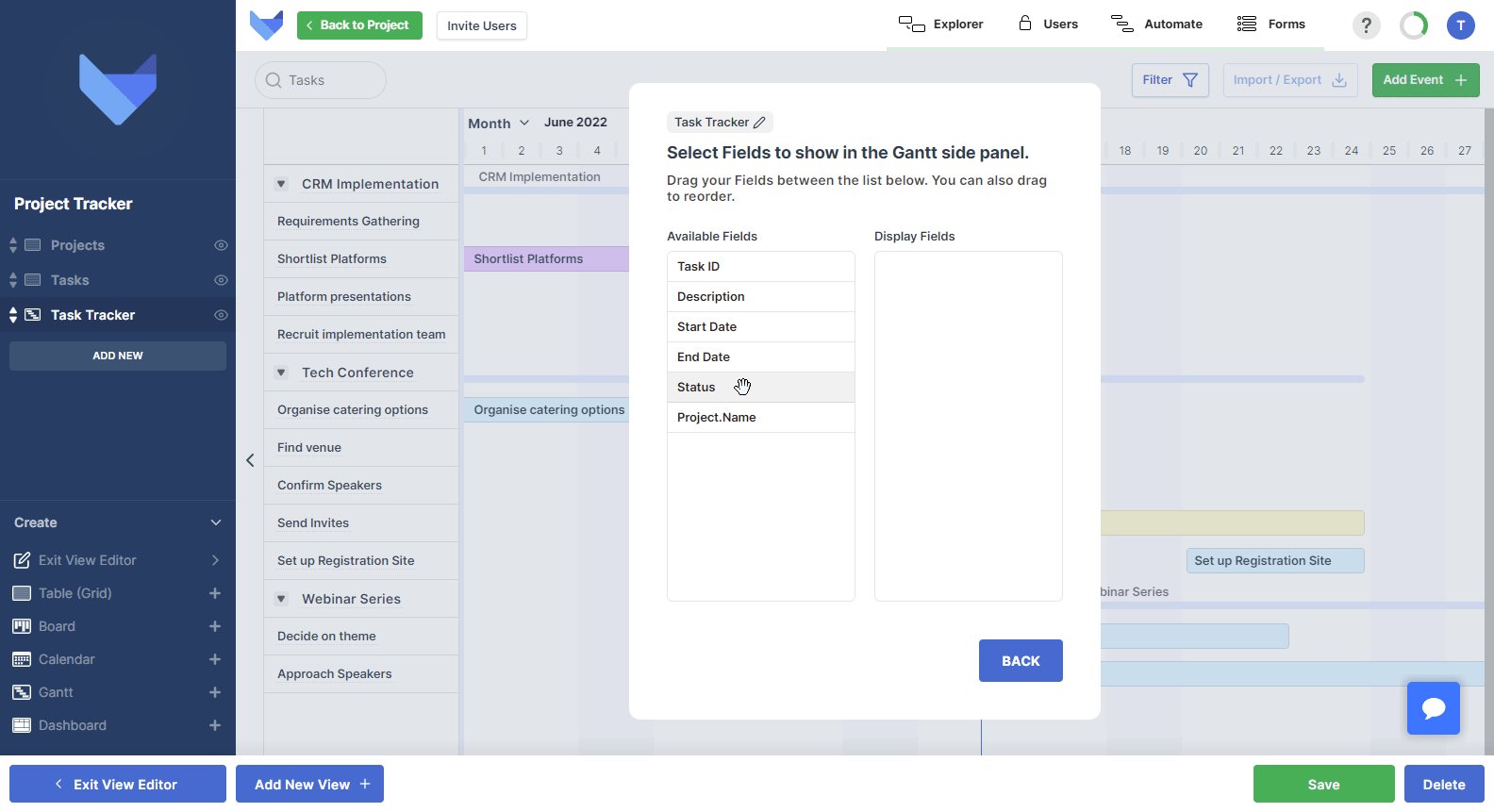
You can choose to show extra information about Records on your Gantt View. These are called Display Fields.
Display Fields can be added for the Records themselves, as well as any related Parent Records that are shown.

You have learnt how to create a new Gantt View and where they may be useful in your Gridfox Projects.
For more details on Gantt Views, make sure to check out the help guide.